Accessible Media
Success Criterion 1.4.3 AA and 2.3.2 A cover contrast and flashing in regard to media, respectively. Media referring to videos, images, or even just animated elements on a page.
Contrast
We did cover color contrast in another post. The same rules apply to media. We spend a lot of time on YouTube in this house for both work and pleasure. Often times I notice that I can’t read the words on a screen because of poor color contrast. I’ll sometimes have to pause and ask my husband “what on Earth does that say?!” followed by a short lecture of needing to get new glasses. Yeah yeah.
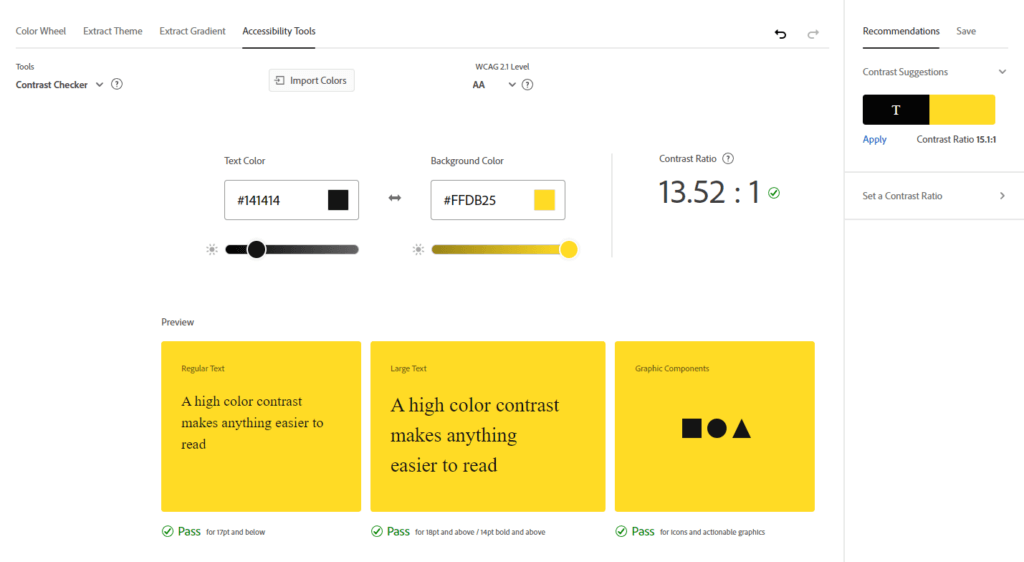
Any time you’re creating a piece of media, no matter what it is, always check the contrast. My favorite sites to do this are Adobe Color & WebAIM. Sometimes I use both when the colors don’t seem to look readable just to be sure. That’s a discussion for another day, but the color contrast issue isn’t perfect and is actively being worked on by people who have varying levels of colorblindness. For now, we can use the contrast rules set in place by WCAG.
There used to be a Photoshop extension, but it looks like it currently isn’t working. Keep an eye out for contrast extensions in the software you use.

Flashing
Success Criterion 2.3.2 states that media cannot flash more than 3 times in a 1 second period. We learned this in 1997 when over 700 kids ended up in the hospital after watching a Pokémon episode on tv. They all suffered epileptic seizures. That was a wild day. They didn’t know what caused it initially, even though we’ve known flashing lights caused seizures since the late 1800’s. Only 3% of people with Epilepsy have this issue, and even then, it takes 10-20 flashes per second and at least 3 seconds of flashing to trigger a seizure.
Seizure’s aside for now. I’ve had clients send me videos they want to use on their home page that failed this criterion. And you know what? The videos made me sick. I don’t have epilepsy. I was nearing 40, and I guess that’s all it takes now. So, I 100% relate to this ruling.
If your media contains any of the following, consider slowing them down or eliminating them:
- Strobe lights
- Emergency vehicle lights
- TV or Computer monitors that are flickering
- Video transitions that have 4+ scenes in a second
- Poorly coded animations on an HTML element that causes flickering when you hover just right (you know what I’m talking about)
Slow animations look nicer anyway. I’m not a cat chasing a laser. And if you’re one of those people that puts text on your Instagram videos and only flashes it for a second… not cool bro. Not cool.