Accessible Radios and Checkboxes
We covered labels in the article Accessible Form Labels and we learned two ways to apply labels. By wrapping the form element in a label tag, or by using for and id attributes on the label and input tags. This of course applies to radios and checkboxes as well. If you’re using a single checkbox this nothing has to change. For example, an “agree to terms” checkbox on your form.
<input type="checkbox" name="agree-to-terms" id="terms">
<label for="terms">I agree to the terms</label>The rules change for a group of radio and checkboxes. For starters it’s important to use the correct type. Let’s say we want to ask someone to select their favorite dessert. We would want to use radios to display the options to them which will limit their choice to 1. Now, if we want to ask for their favorite desserts (plural) we can switch to checkboxes so they can choose multiple.
If you didn’t already know, checkboxes and radios that need to be grouped together, need to have the same “name” value.
<h3>What are your favorite desserts?</h3>
<p><label><input type="checkbox" name="dessert" value="pie">Pie</label></p>
<p><label><input type="checkbox" name="dessert" value="cake">Cake</label></p>
<p><label><input type="checkbox" name="dessert" value="candy">Candy</label></p>
<p><label><input type="checkbox" name="dessert" value="icecream">Ice Cream</label></p>

A screen reader will read the heading, then it will read each of the 4 labels. Which seems like it would be okay, but it isn’t, because there isn’t context 100% of the time. Screen reader users will often jump around between elements. They can see a group of checkboxes and it will read the labels, which by themselves isn’t helpful. All we have to do is wrap the checkboxes in a fieldset and add a legend. Now the screen reader will read the legend, then the options.
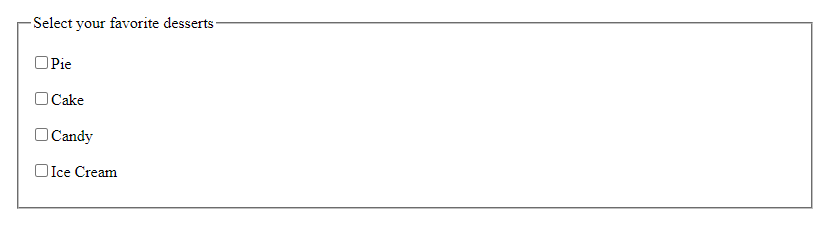
<fieldset>
<legend>Select your favorite desserts</legend>
<p><label><input type="checkbox" name="dessert" value="pie">Pie</label></p>
<p><label><input type="checkbox" name="dessert" value="cake">Cake</label></p>
<p><label><input type="checkbox" name="dessert" value="candy">Candy</label></p>
<p><label><input type="checkbox" name="dessert" value="icecream">Ice Cream</label></p>
</fieldset>
It’s not pretty, but you can style this to make it look nicer. Just make sure it’s obvious that these items go together. Because accessibility isn’t just for blind users, it’s for everyone.