The Truth About Accessibility Overlays
What is an accessibility overlay?
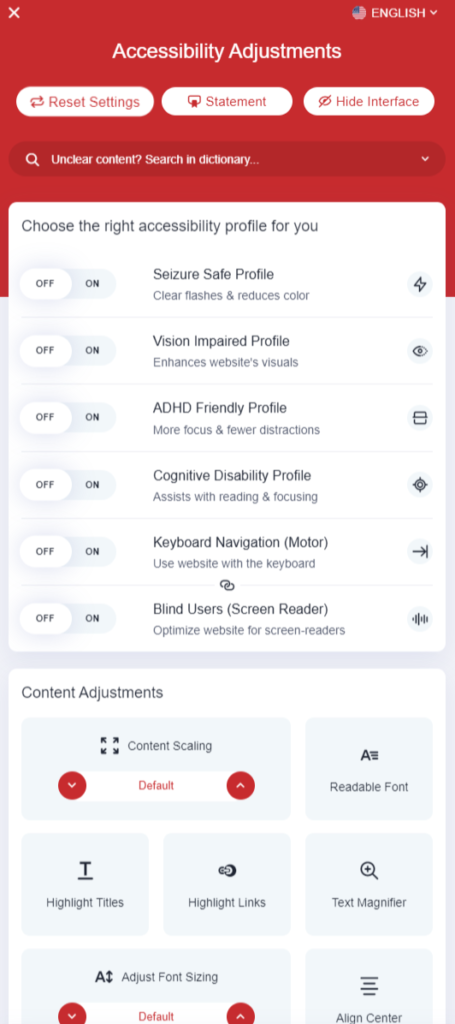
An accessibility overlay is a tool that allows website owners to provide accessible options to their website. You’ve probably seen this tool before. It will appear as a small icon somewhere in the corner of a website, and when interacted with, will open up a plethora of options to make viewing the website easier for disabled users.
There are two main contenders in this area: UserWay and AccessiBe. Both of which seem to have a pretty bad reputation across the web, especially with the blind community. These companies promise to make your site 100% compliant. They make the claims that adding one line of code to your website will prevent you from getting sued. As stated before, only 30% of WCAG issues can be tested with automated tools. How is a tool supposed to be able to find issues, let alone fix them for you?
AccessiBe is a very popular overlay due to the fact that agency’s can make money when you buy their white-label version of the plugin. They make 20% of what you spend. Some can make more depending on their affiliate level.
Accessible overlay lawsuits
Across the web you can find articles and posts from people in the blind community stating that a site becomes unusable to them when an overlay has been added. Check out the Overlay Fact Sheet for more information on that. You will learn that not only are these overlays not preventing lawsuits, but site’s that use them are specifically being targeted. And guess what? Those site owners were losing.
Every year accessibility.com releases lawsuit statistics. Here’s what we know:
2021
2352 web accessibility lawsuits were filed. 300, or 12%, of those were targets specifically because they had overlays.
2022
Here’s where things are starting to look better.
| January | February | March | April | May |
|---|---|---|---|---|
| 12% | 10% | 4% | 0% | 0% |
In January of 2022 I had done a lot of research for the company I was working for and came to the conclusion that these overlays were 100% evil, and it would be completely immoral to use them on your site. I had thoroughly tested them with and without screen readers, and the experience was awful. I’ve been doing some additional testing May and June of this year and I can say the screen reader experience has improved. However, there are still a lot of issues. I personally will not be using these tools, but I am no longer of the opinion that they should be avoided. Let me clarify.
The Good
It’s clear UserWay and AccessiBe have put a lot of effort into their tools. They have FINALLY listened to the community and appear to have resolved the issues that were preventing blind folks from using the tool at all. Now that AccessiBe doesn’t block website usage anymore it may we worth using if, and only if, your website is already compliant.
The Bad
The claims that they make your site compliant are still 100% false. It’s not possible. Most issues require a human eye and brain. For example, AI can’t accurately describe an image to a blind user. What if there’s text on the image? That’s just one obvious example. How about the not so obvious? Head on over to overlaysdontwork.com for a good list an explanation of why accessibility overlays can’t fix your site.
I spent a lot of time using AccessiBe’s scanning tool and results were super shady. I scanned two websites I had built fairly recently. They were built to be compliant with the exception of some contrast issues for some text on the homepage. That’s pretty common for the smaller text that shows up above a header, for the agency I work at anyway. One site had AccessiBe, and one didn’t. I did my normal tests including the automated tests and the results for the two sites were the same: contrast issues. Just as I suspected. Next, I tried AccessiBe’s scanning tool.
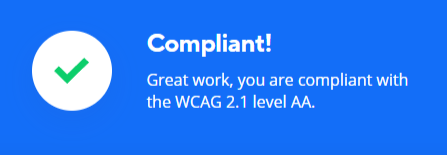
Results for the site with AccessiBe
Perfect scores! 100’s all the way down.

I was confused by this. I took a peek at where I know the contrast issues should be to see if the overlay resolved the issue automatically. Nope. It’s still unreadable. Then why the perfect score?
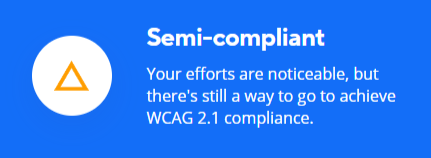
Results for the site without AccessiBe
Semi-compliant. What?!

This site scored 33 in orientation and menus, and in the 60’s for forms, graphics, and readability. But how? It’s the same codebase as the first site with a different design. I dug into the test results a little more to see if I screwed something up. Everything it reported as bad, was actually fine.
Suspicious Results
How can two websites that are so similar produce such different results? I continued testing various sites and got the same kind of feedback. They are very generous to sites that are using their overlay tool, and harsh to those who aren’t. Not just harsh, but downright wrong. Unfortunately, the integrity of AccessiBe is questionable. I’m hoping as the company grows, they will do the right thing, but for now, their tests are unreliable.
How to make your site compliant
I am starting this series to teach you how to do this. Truthfully you will need a developer for most issues.
Hire a development company
If you do decide to hire a development company, make sure they know what they’re doing. If you really want to be protected, ask them to show their Certified Professional in Accessibility Core Competencies, or CPAAC, certification. For some perspective I recently compiled a list of 35 local competitors to the company I was working for to see what kind of packages they were offering for ADA/WCAG compliance. Only 4 of the companies offered to make your site compliant, and even then, they were just reselling AccessiBe for that easy affiliate income.
A development company will likely break up the work into a minimum of 2 stages consisting of an audit & documentation, then remediation. For a standard website with or without a blog, the audit alone can cost around $6,000. An ecommerce site would be around $10,000. Remediation can range anywhere from $10,000 to $100,000 depending on whether the site is basic or ecommerce. Then of course you need to maintain compliance. The more frequently you update your site, the more expensive it will get. If you update your site daily it can go up to $335,000 in 12 months.
Hire an in-house developer
If you have a website that is more than 50 pages and is frequently updated, I am going to recommend you hire an in-house developer. Their job would be to get educated on web accessibility and have them make all your site updates and frequently check and fix issues as they go. If you have an existing site, this could also mean a rebuild. It could be cheaper in the long run as opposed to hiring a development company.
Are accessibility overlays worth it?
At this point in time, I’m going to say no. AccessiBe’s primary goal really does seem to be to make money. They have obviously improved in the past year, but not nearly enough. It’s important to get your site to be compliant the right way.
To learn more about how to find and fix accessibility issues, visit our Web Accessibility Overview page.