WCAG Testing Tools
When it comes to testing a website for WCAG compliance, it’s important to know that the issues found by these automated tools only account for ~30% of WCAG issues. You will still have to do manual testing. On the plus side, some of these are the same tools that lawyers use when they hit you with a demand letter. We’ll cover that more in a bit.
There are 3 WCAG tools that we cannot live without.
- WAVE – free
- Chrome Lighthouse Accessibility Checker – free
- PowerMapper – paid
I always start an accessibility project by scanning the site with PowerMapper and fixing the issues on that list. Once I am happy with the results I will go page-by-page using WAVE and Lighthouse since they tend to produce different results. Then of course I will do my manual testing.
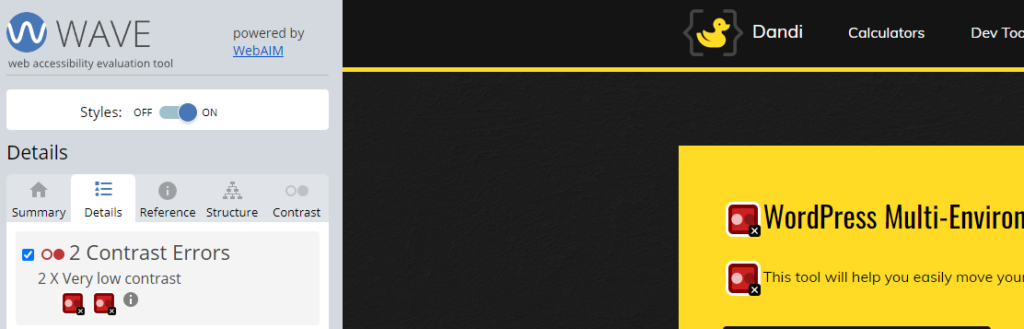
WAVE
Web Accessibility Evaluation Tool or WAVE is the big WCAG checker. You can run a test of any link from their website, or you can install one of their Chrome or Firefox extensions. We use the Chrome extension daily. This is also the tool that most lawyers use, which is quite unfortunate. Visit WAVE’s website.
The tool is powerful, no doubt, but it comes with several false positives. You have to understand WCAG pretty well to know when an error isn’t an error. For example: WordPress 5.9 changed the way their cover blocks work and often WAVE will give a false reading for contrast errors. This also happens a lot when there is text over an image. You’ll have to test these items yourself. Learn to test text over images yourself. Lawyers don’t know this. We had a client hit with a demand letter for having a single error on their site, and it turned out to be this exact error.
WAVE will show your errors and supply an explanation of which WCAG criteria is failing.

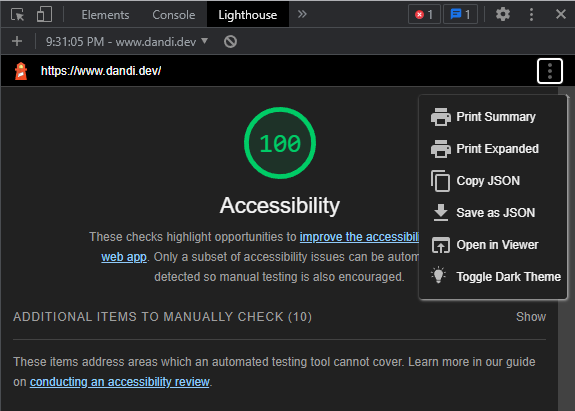
Lighthouse
Lighthouse is a fantastic WCAG checking tool built right into Chrome. Chrome devs are aware that some things cannot be automated so they won’t even bother telling you what “might” be wrong. That means you will rarely, if ever, get a false-positive. Lighthouse will also provide more information about failing WCAG criteria, but in addition they will also give a great explanation about how to fix the issue.
To use Lighthouse:
- open the site you want to scan in Chrome
- hit F12 on your keyboard
- select the Lighthouse tab
- click the “Accessibility” option
- click “Generate report” (now it’s “Analyze page load.” weird right?)
The thing I love most about Lighthouse is the export tool. If you click on the 3 dots and click “open in viewer” it will open the report in a new window. I can then apply fixes and retest, keeping the original in another window.

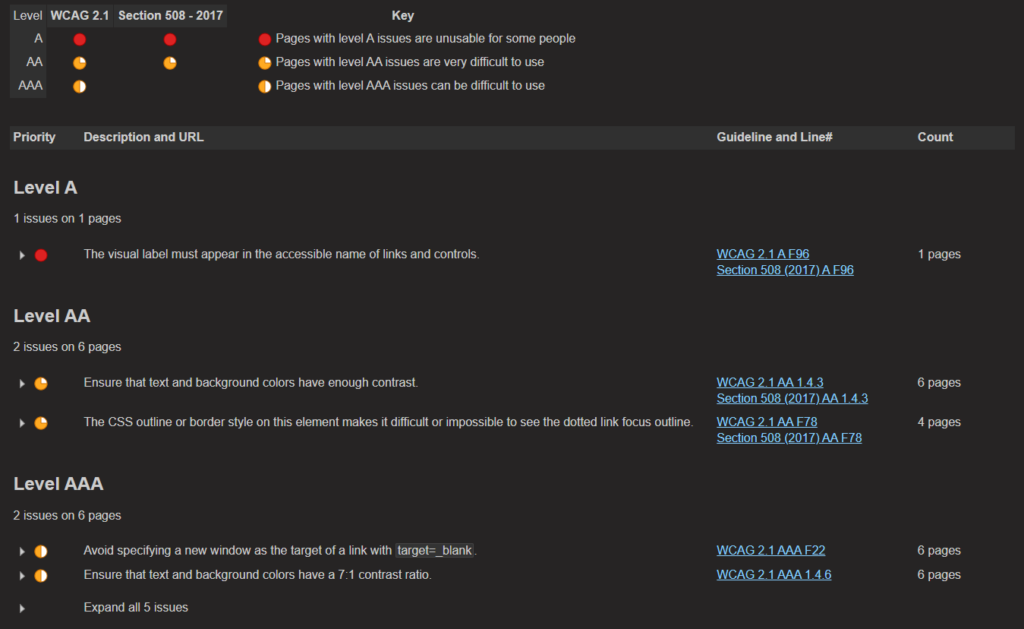
PowerMapper
PowerMapper is a fantastic tool that scans all the pages of your site and reports back in great details what WCAG issues you have. It tells you how many pages are affected along with the line in the code the problem exists. It also breaks the issues down by A, AA, and AAA. It has the added benefit of checking PDF’s for compliancy pretty easily. Like WAVE, it also produces false-positives.
In addition to WCAG tools, Powermapper covers search, compatibility, and usability issues. The price is pretty steep for us personally, so it’s not something we use at home. I do however use it at work and it’s an absolute godsend. It still only checks the standard ~30% of issues, and you will still have to go page-by-page for manual auditing, but this still saves me many hours of work per site.